EAS Pemrograman Web A
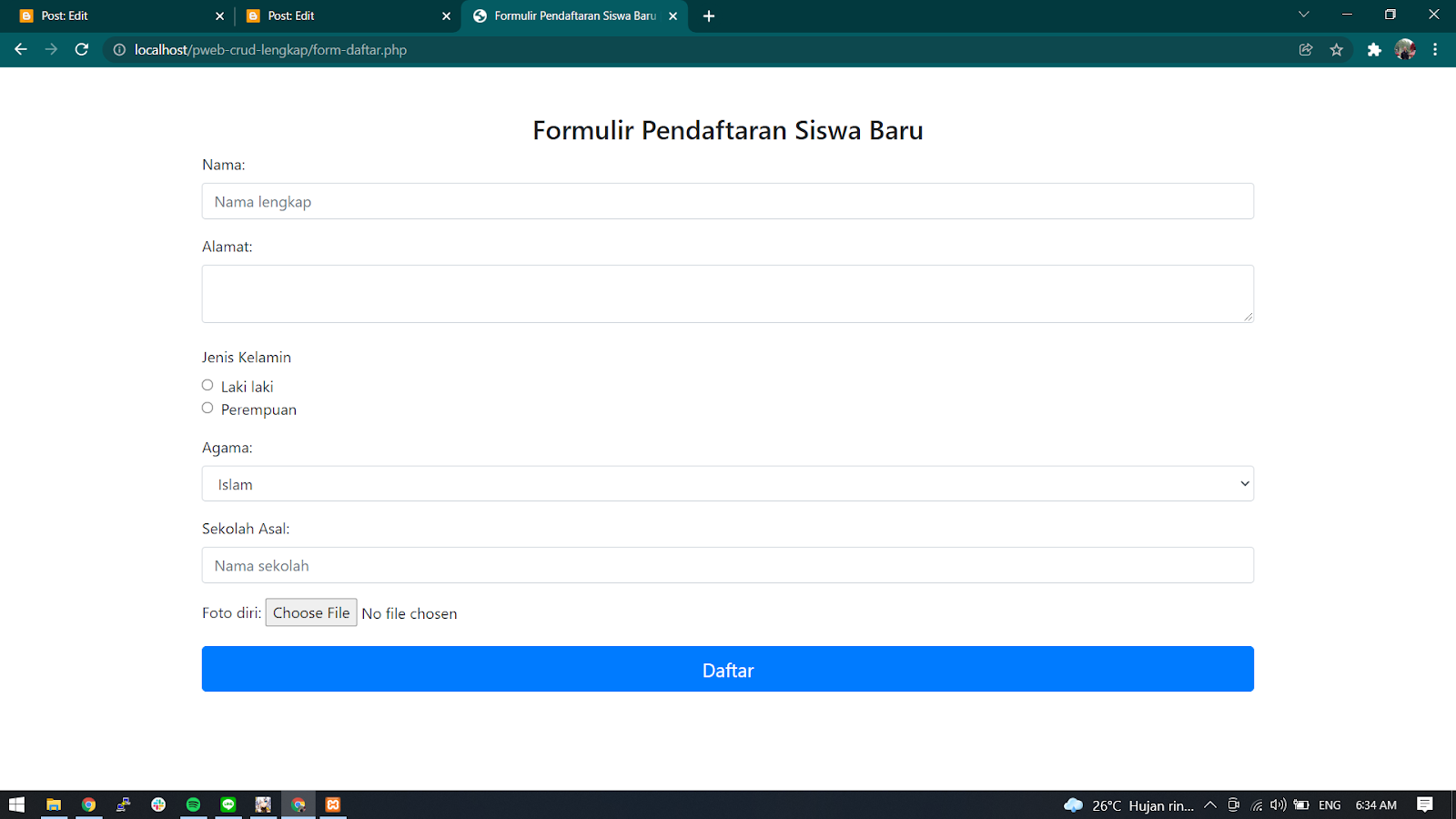
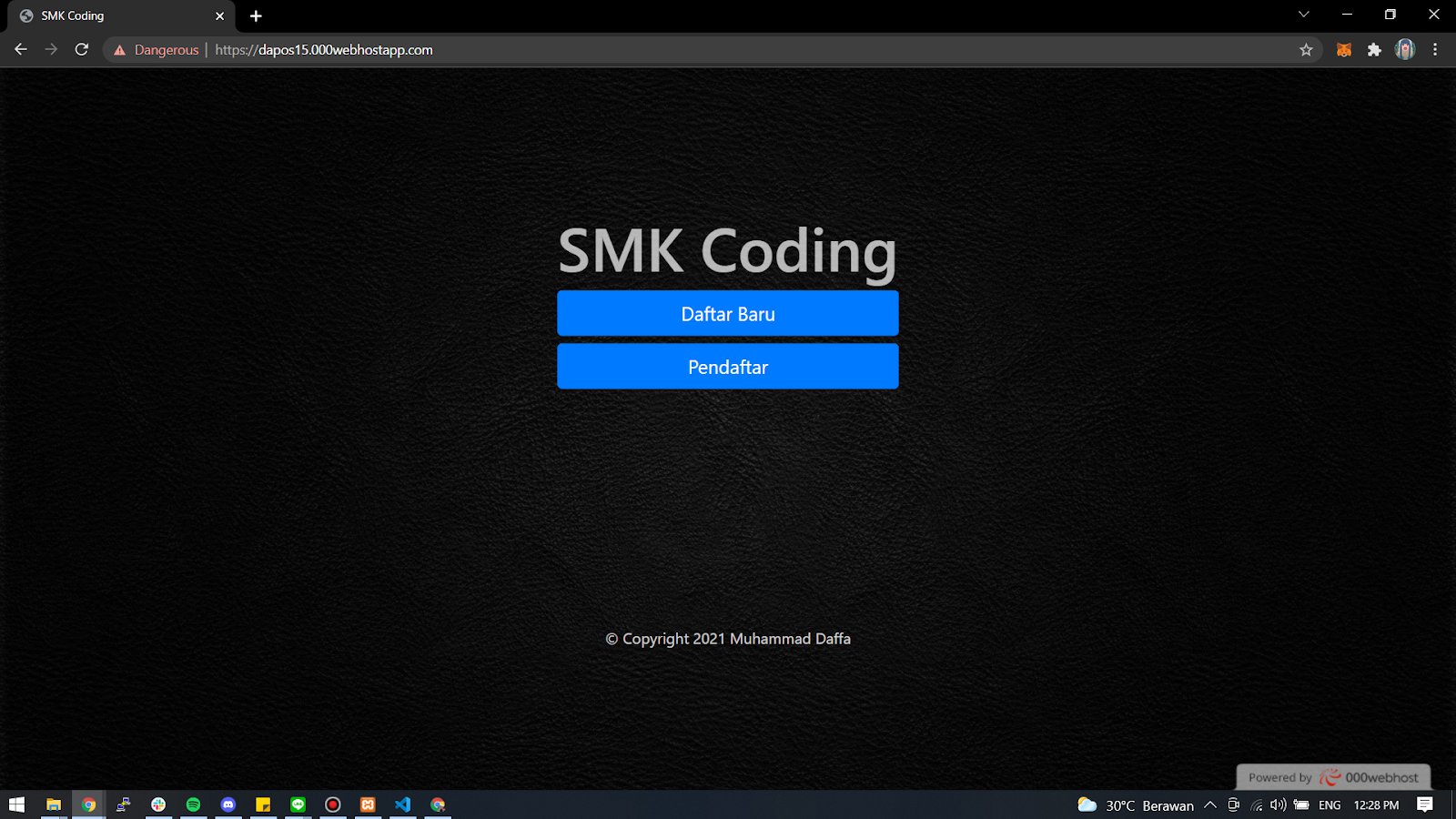
Membuat Aplikasi Sekolah 1. Definisikan fitur dari aplikasi yang akan dibangun 2. Rancang aplikasi menggunakan Figma 3. Implementasikan aplikasi. Boleh dikerjakan secara kelompok, didokumentasikan, dan dibuat video demo/ presentasinya di youtube. Semua hasil pekerjaan disatukan di blognya masing-masing. Jawaban: 1. Definisikan fitur dari aplikasi yang akan dibangun Admin Fitur login Membuat, melihat, mengupdate dan menghapus (CRUD) data siswa. Membuat, melihat, mengupdate dan menghapus (CRUD) data orang tua Membuat, melihat, mengupdate dan menghapus (CRUD) data guru Membuat, melihat, mengupdate dan menghapus (CRUD) data slip pembayaran Guru Fitur login Membuat, melihat, mengupdate dan menghapus (CRUD) data ujian. Membuat, melihat, mengupdate dan menghapus (CRUD) data tugas siswa. Membuat, melihat, mengupdate dan menghapus (CRUD) data kelas murid. Membuat, melihat, mengupdate dan menghapus (CRUD) data kehadiran siswa. Membuat, melihat, mengupdate dan menghapus (CRUD) data ...